ハローロー!(合法的な挨拶)
猫人間カゲキンだよー!🐈

アクセサリー制作、楽しいけど大変だよねー! 😹
特に商品画像作るのが、めんどくさいー!😿

カラーバリエーションが多すぎると大変すぎてホラーショー!😱
たいへんだよー!

でも安心して!
そんなみんなのために、カゲキン流のラクラク方法を教えちゃうよ!
Unityでサクッと撮影、Canvaでピカピカ加工、これでバッチリ!
さあ、カゲキン流のやり方、教えるからよーく聞いてね!

Unityでの撮影、めちゃ簡単! アバターとアクセサリーを並べて、カメラをバシッと設定! そして、簡単デザインツールCanvaで文字入れとキラキラ加工するんだよ!🌟

「Unityでどう撮るの?」「アバターどう並べるの?」って思った? 心配無用! ステップバイステップで解説するからね!
ニャーニャー!!
Contents
clusterで写真撮影すれば作れるけど……。
もちろんわざわざUnityで写真を撮らなくても、cluster内でアバターにアクセサリーをつけて写真を撮れば、下記の商品画像のような画像つくれるよ!!






季節性の画像を作る場合はこの方が便利なことも多いけど、ワールドを巡る手間と装着して撮影する手間がかなーりかかるので、バリエーションが多いと作るのが結構たいへん……。
そこで、今回オススメするのがUnityで撮影してcanvaでサムネを作る方法! ニャー!!🐈
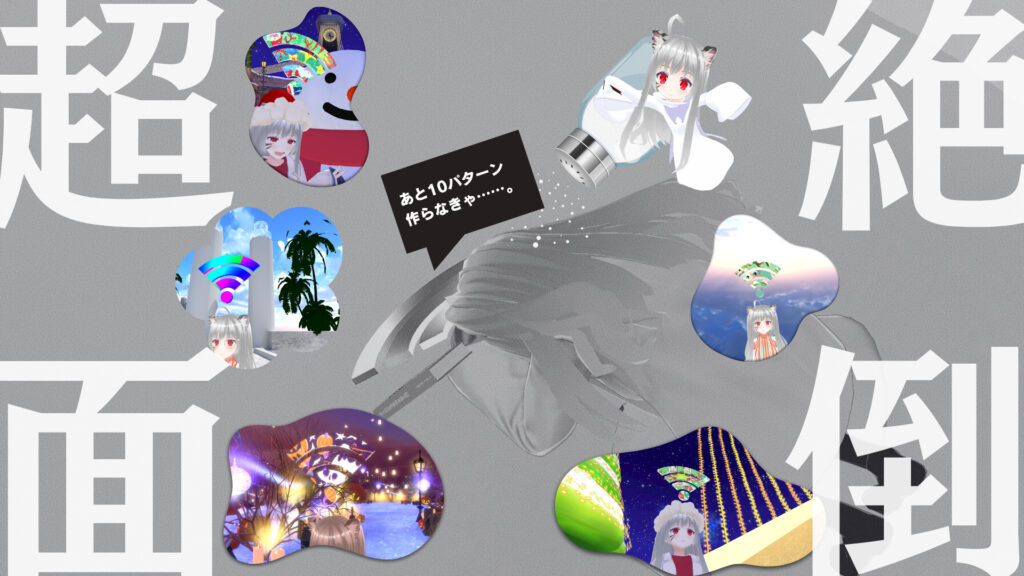
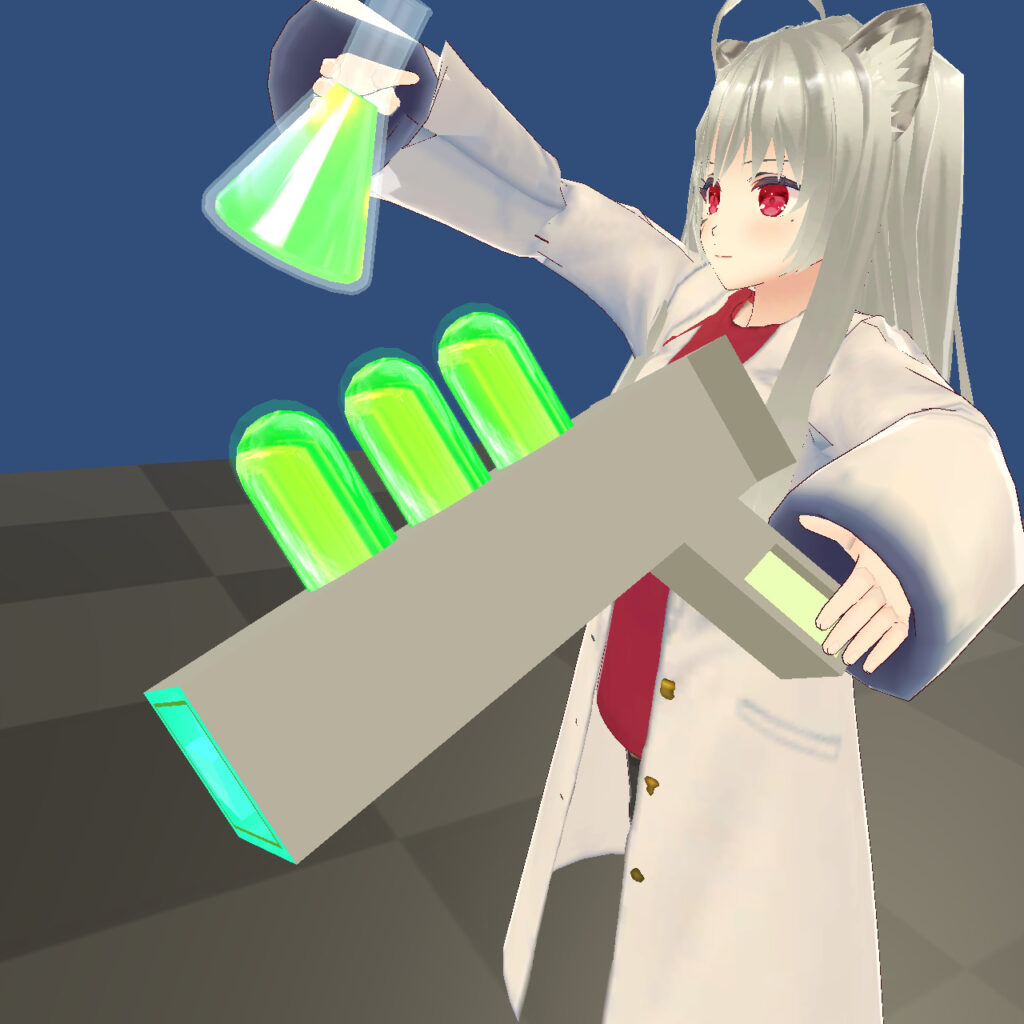
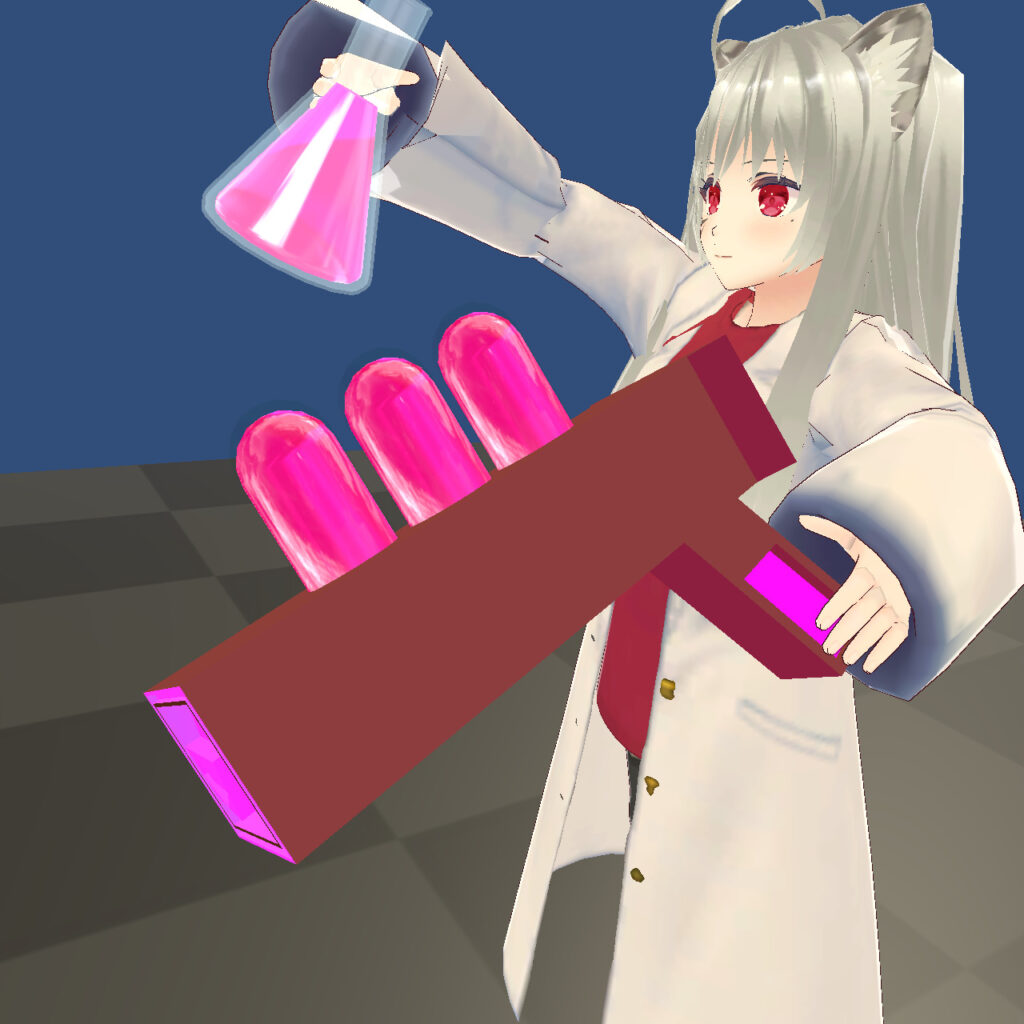
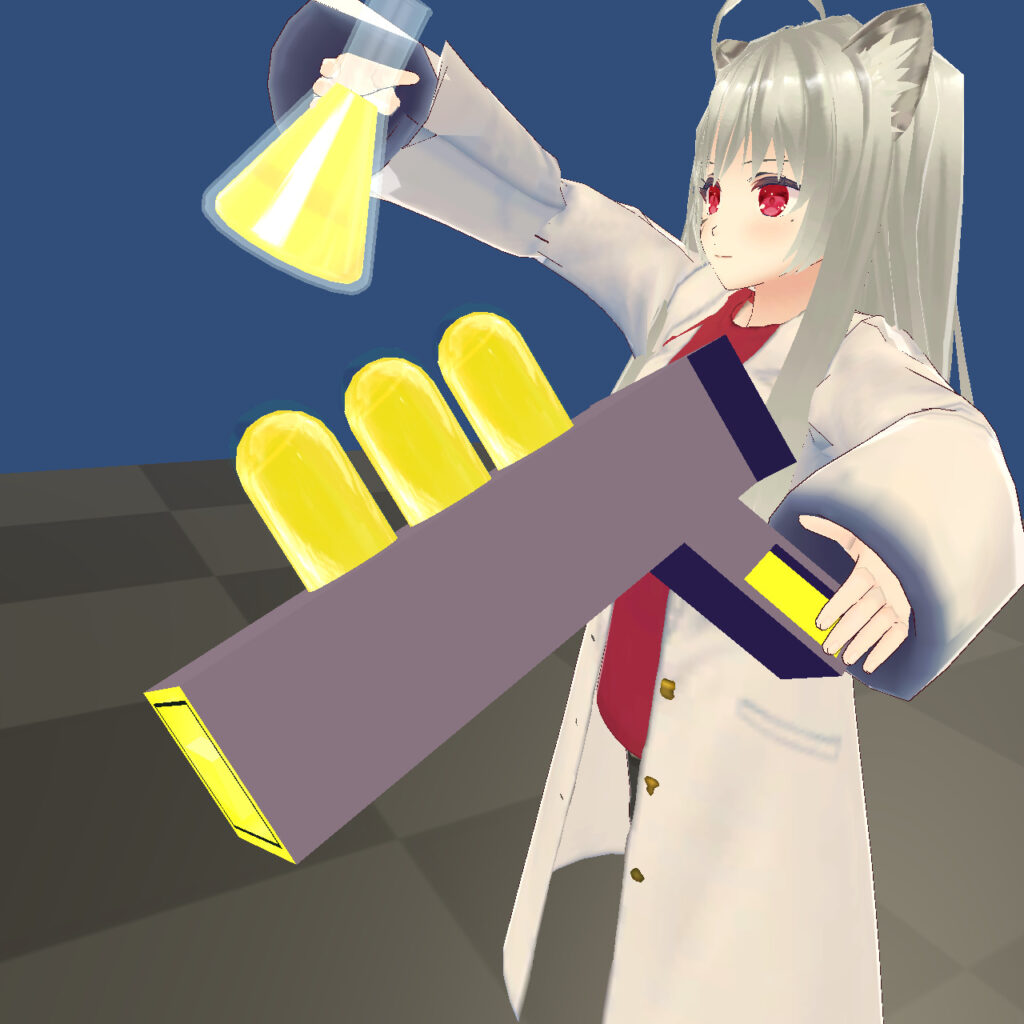
Unityで撮影してCanvaで加工する流れで制作した商品画像
UnityとCanvaを使うとこんな風な商品画像がそこそこ楽に作るよ!




これはマッドサイエンティストみたいな銃と薬品のセット!




これはマッチョ箱ですね。マッチョが入ってる箱!
一般的なマッチョ箱ですね!
マッチョ箱です。マッチョ箱。
大まかな作り方の流れ
ざっくりとした作業の流れとしてはUnityで写真を撮ってcanvaで加工する感じ!

ねっ! 簡単でしょう?🐈
……簡単じゃないかもしれないので、
「どうやってUnityで写真を撮ればいいの?」
「どうやってアバターをUnityに並べればいいの?」
「どうやって商品をキレイに並べるの?」
などなどのステップバイステップで解説していくよ! GOGO!!
Unityで写真を撮れるようにしよう!
下記のねこますさんの記事で、UnityEditor上でスクリーンショットを撮る方法が紹介されてるよ! これでUnityのカメラで写真を撮れまくれる!
UnityRecorderをつかってもいいけど、後述の「スクリーンショットを撮るスクリプトを書く」方法が楽! スクリプト自体はねこますさんが用意してくれてるのでコピペでできるよ!
【Unity】UnityEditor上でスクリーンショットを撮る方法、UnityRecorderとスクリプトhttps://qiita.com/Nekomasu/items/dcdf73f221fd64875ef0

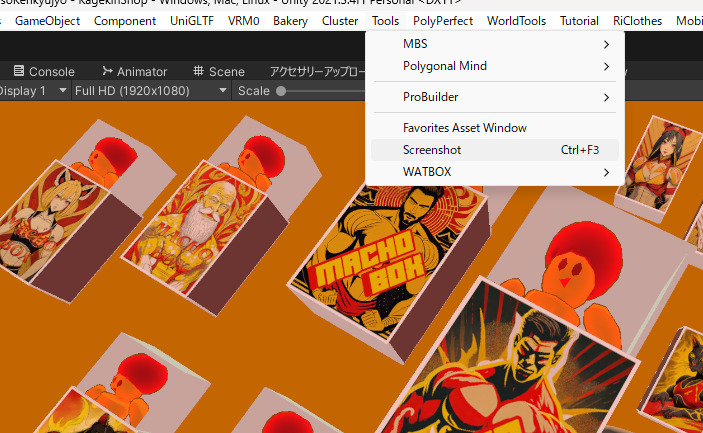
スクリプトを入れると、ToolsのところにScreenshotを撮る機能が追加されるよ!
ここを押すと、Unity上に配置したカメラの映像(Gameウィンドウに写ってる映像)をスクリーンショット!バシバシッ!

めちゃべんり!!
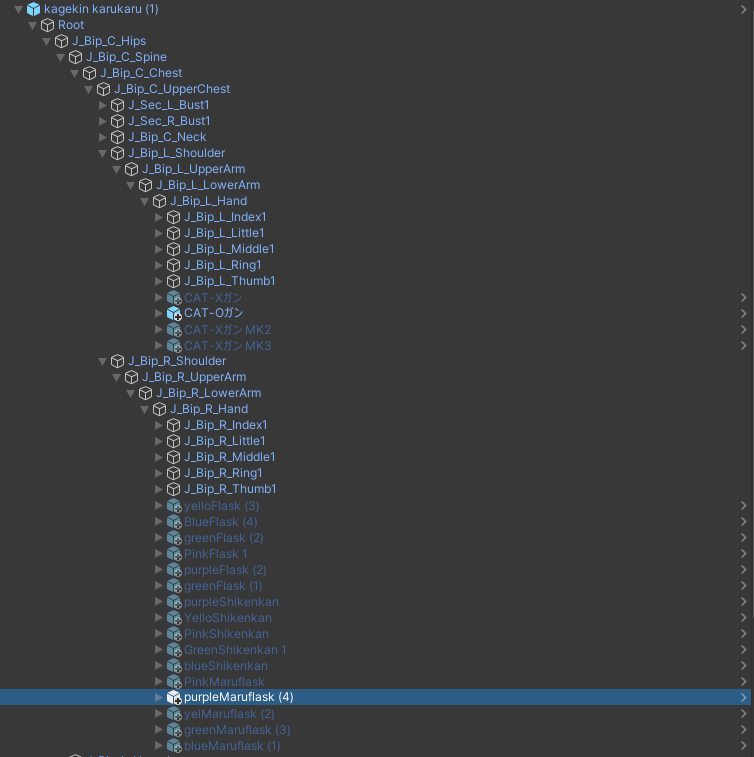
アバターを配置する
商品のイメージがしやすいようにアバターを配置してみよう!
アバターはVRMのファイルを用意して、Unityにインポートするだけ!
以下のUniVRMを使ってアバターを展示する方法を使うと楽らしいよー!
UniVRMの入れるバージョンを間違えたりすると、clusterのCCKにデフォで入ってるUniVRMとかと競合したりとかして真っ赤なエラーが出まくったりするので、もしそうなった場合は一度UniVRMをアンインストールして入れ直してみてね!
アバターにポーズを取らせる
アバアーをUniVRMでUnityに入れたら、それぞれの関節を回転させたり移動させたりしてポーズを取らせます!(気合です!)


BoneToolsというのを入れると楽にできるらしいという噂もあります。
気合のが足りない方は使ってみるといいかも!
Unityの無料アセットだけでVRMモデル(VRoidモデル)を素敵に撮影する方法・2(ポーズ・表情編)
https://note.com/ishiki_emo/n/n38b2c150f8d2
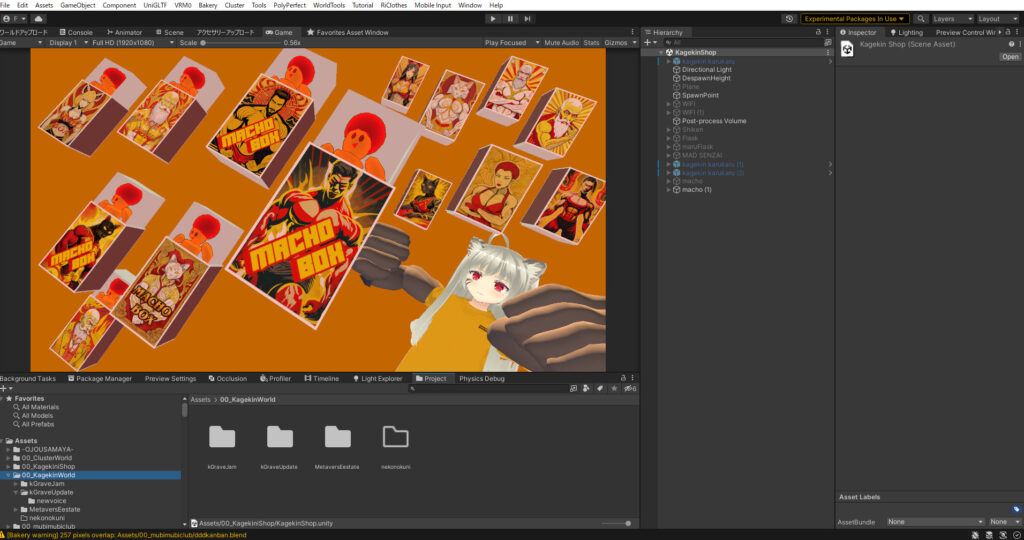
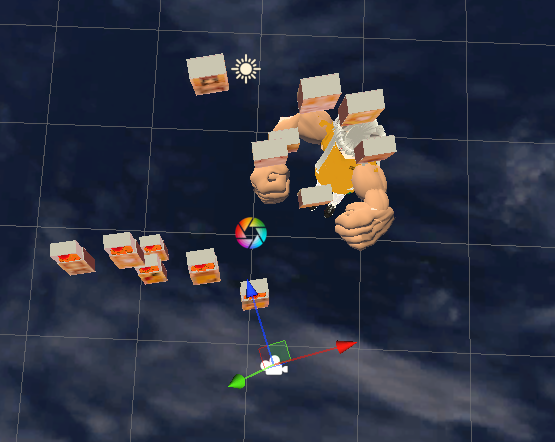
商品を配置する
それでは商品を配置していきましょう!

カラーバリエーションを作りやすいように同じアイテムは同じ場所においていくのがコツです!



バリエーションを作ったあとに撮影が楽になります!!

パッケージ用の画像は個別の写真とは別で全部並べて撮ったほうがやりやすいと思います!
「一個ずつ配置するの大変すぎる……」という方は、clusterの公式ガイドに一定間隔で並べるテクニックが書いてあるので下記の記事を見てみよう!
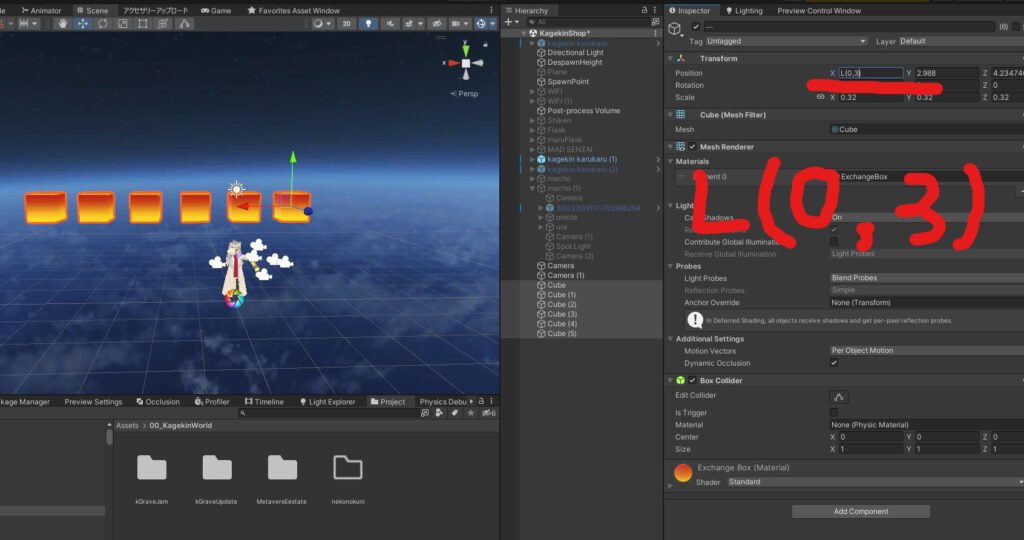
一番良く使う配置テクニック
一番良く使うのは複数オブジェクトを選択した状態でPositionに「L(0,2)」とか「L(0,3)」とかいれて等間隔で並べるやつ! 多分リストのL?だと思う!

R(0,2)とかいれるとランダムに配置してくれるよ! 便利!
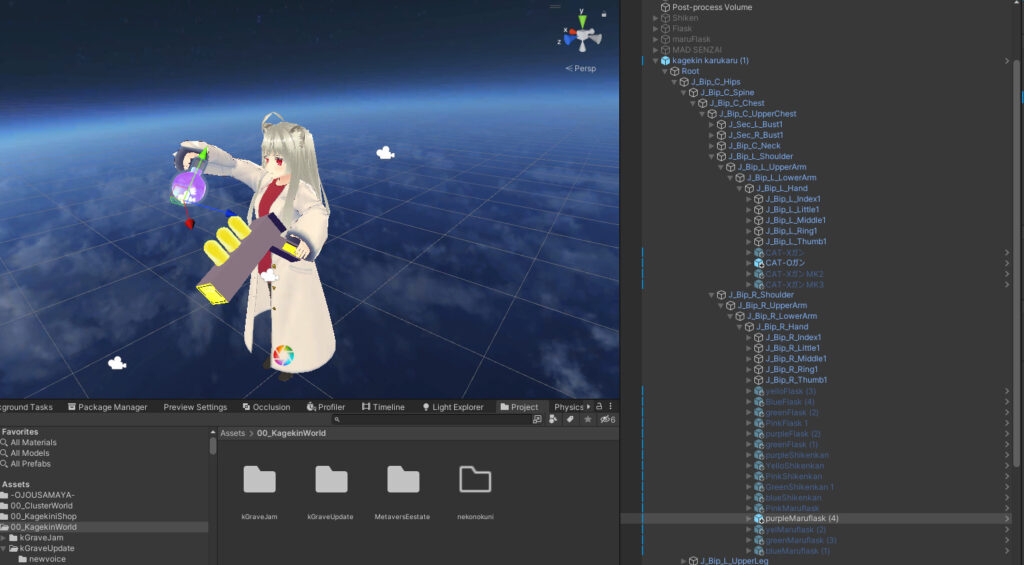
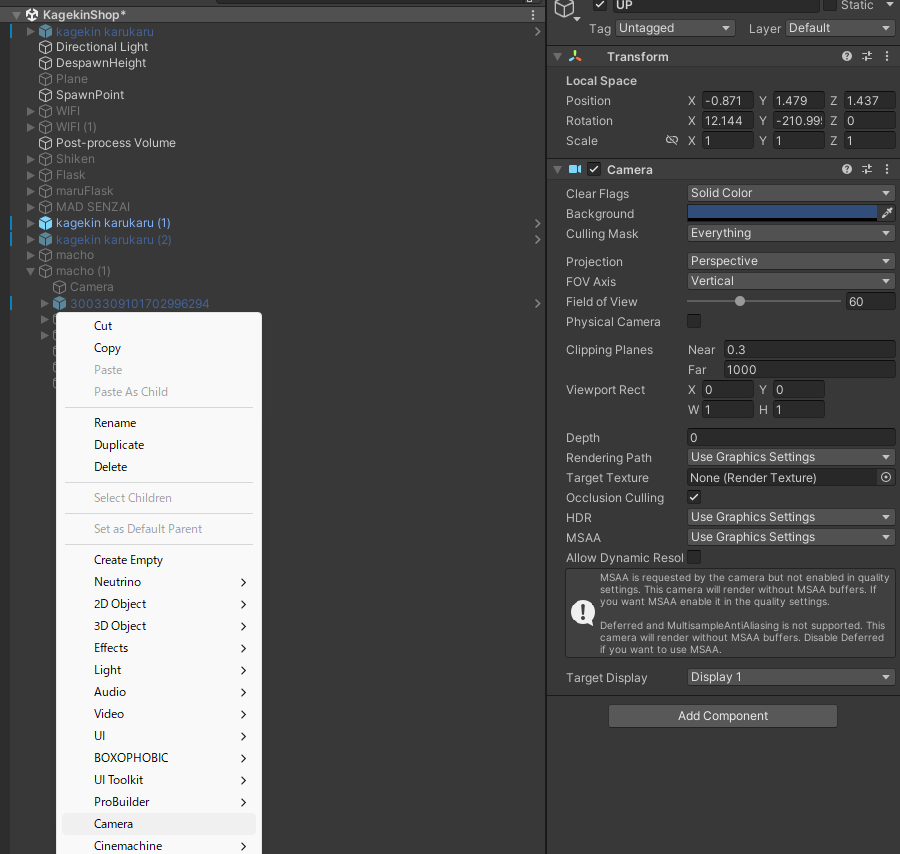
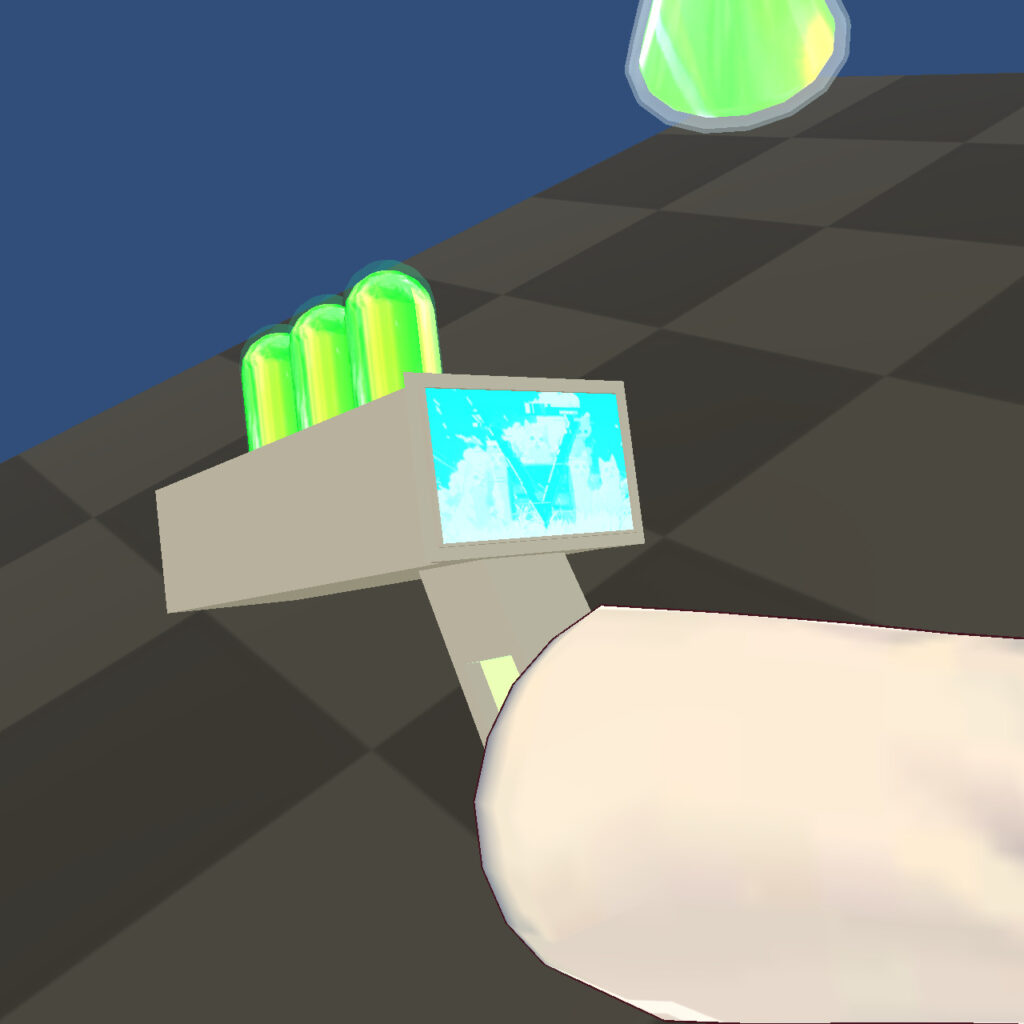
カメラを配置する
それでは撮影用のカメラを配置していきたいと思います。
カメラアングルを何パターンか用意すると楽です!
まずはHierarchyで右クリックしてカメラを出しましょう!

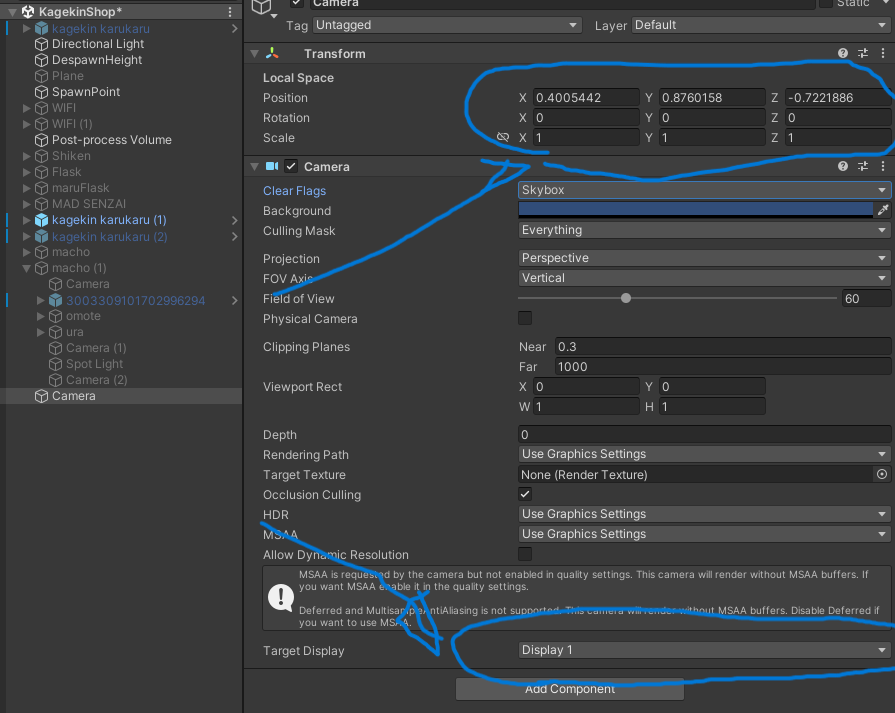
カメラアングルはトランスフォームのPosition(位置)とRotation(回転)をいじってうまいこと配置しましょう!
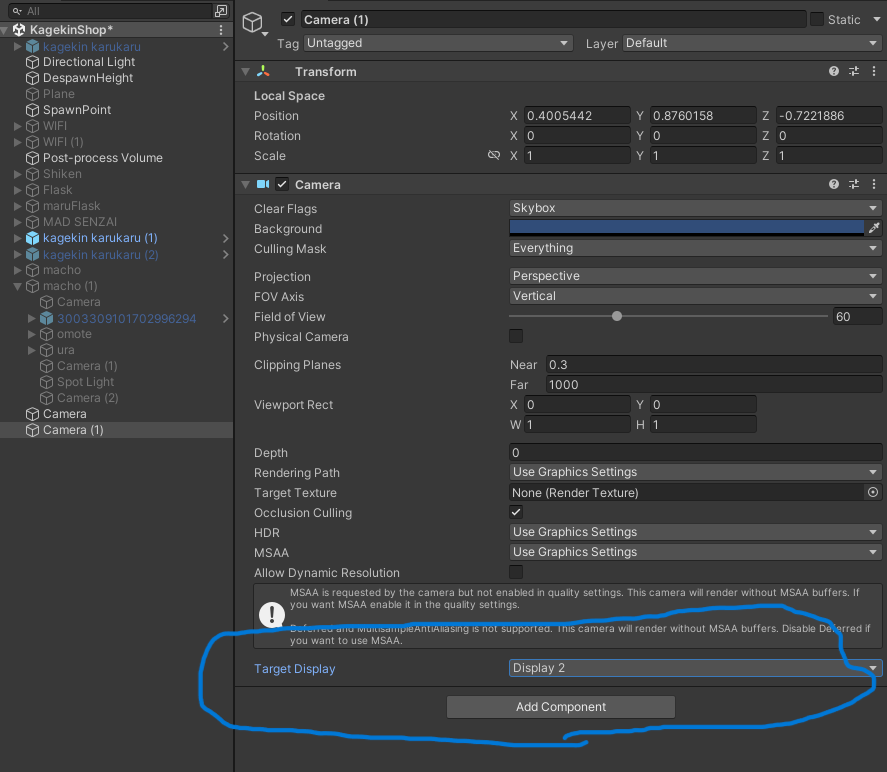
カメラを複数配置して、複数アングル写真を取りたい場合はTaget Displayと書いてあるところを、Display2、Display3にすればそれぞれ別の画角を撮影できます。


2カメはDisplay2にしました!

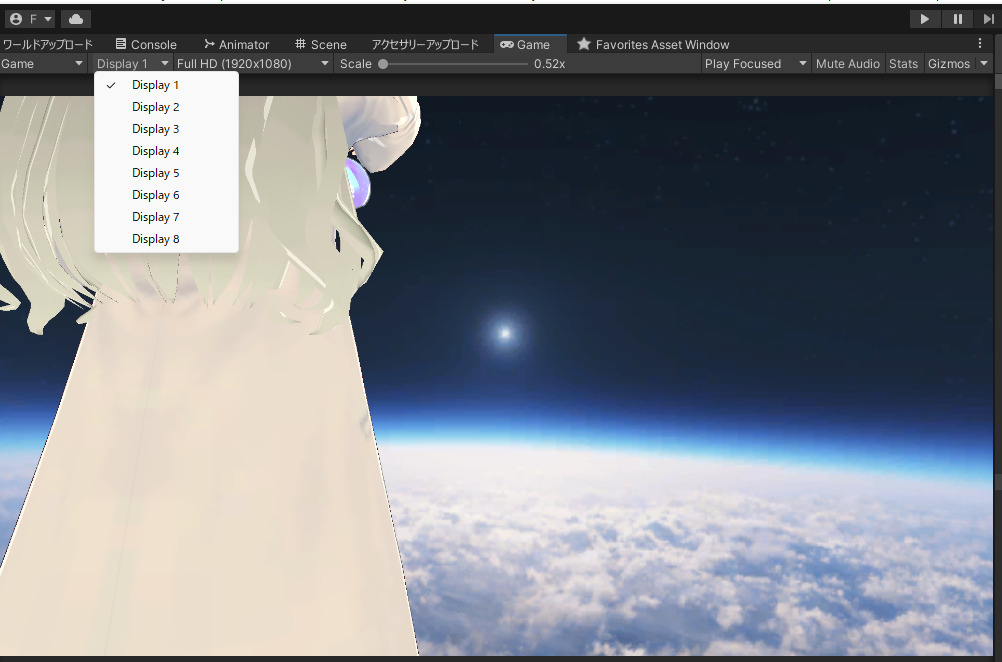
GameウィンドウのDisplayのところをクリックするとどのカメラの映像を撮影するかを選べます! Gameウィンドウに撮影したい映像が写ってる状態で、Toolsのスクリーンショットを撮れば、デスクトップなどに撮影した画像が保存されます!
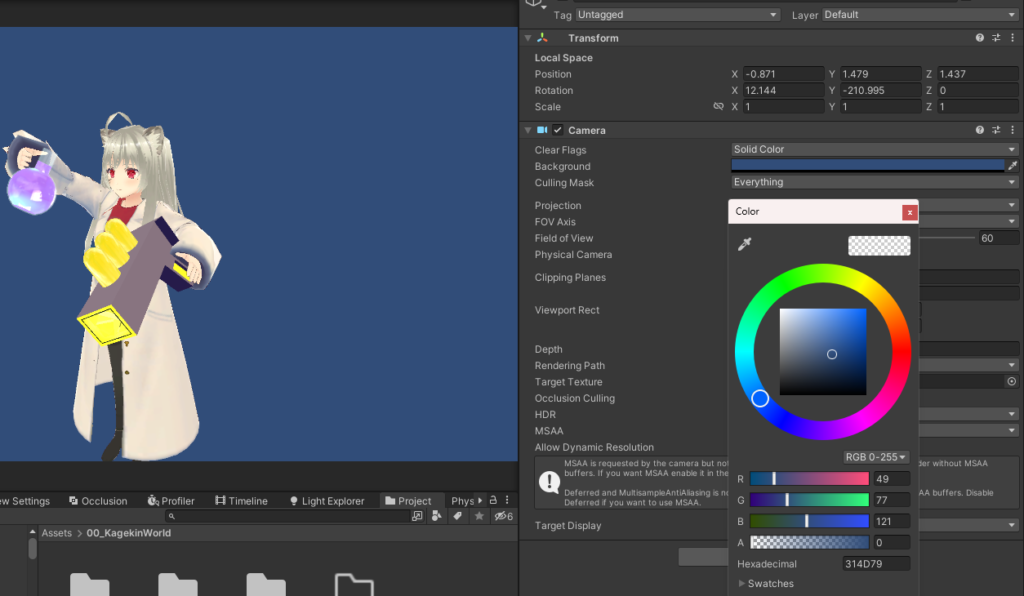
背景を単色にする
普通に撮影するとスカイボックスが写ってしまいます。
ただ、背景を単色にしたいことってありますよね。

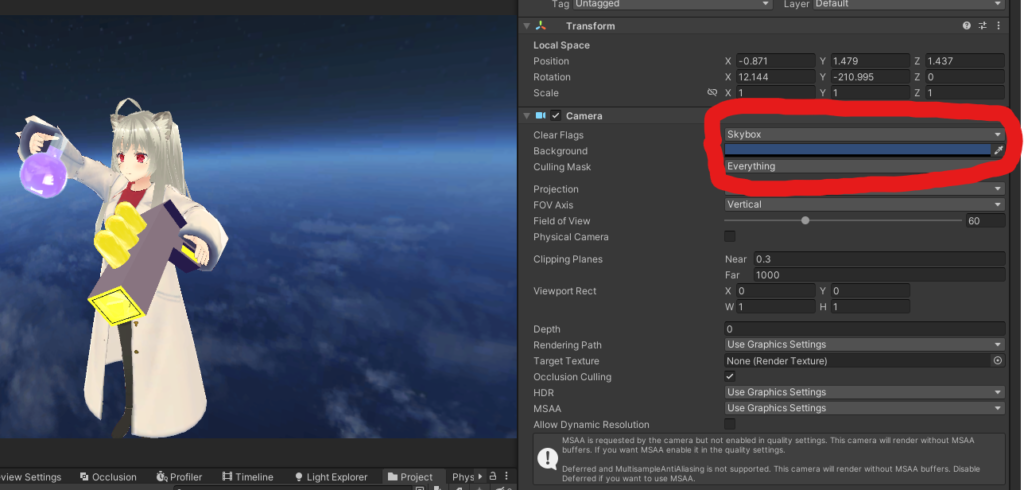
背景が単色のほうが商品画像として見やすかったりすることも多いので、変更する場合は撮影する用のカメラのClear FlagsをSolid Colorに変えましょう!


Backgroundと書かれているところの色を変更すると背景色を変えることもできます!
商品の明度によって色を変えると良いと思います!
オブジェクトは表示されるので床だけ配置してみてもおしゃれだよ!!






あとはアングルやオブジェクトをつけたり消したりして撮りまくるだけ!
簡単……とはいえ結構つらい作業! バリエーション多いと特に!
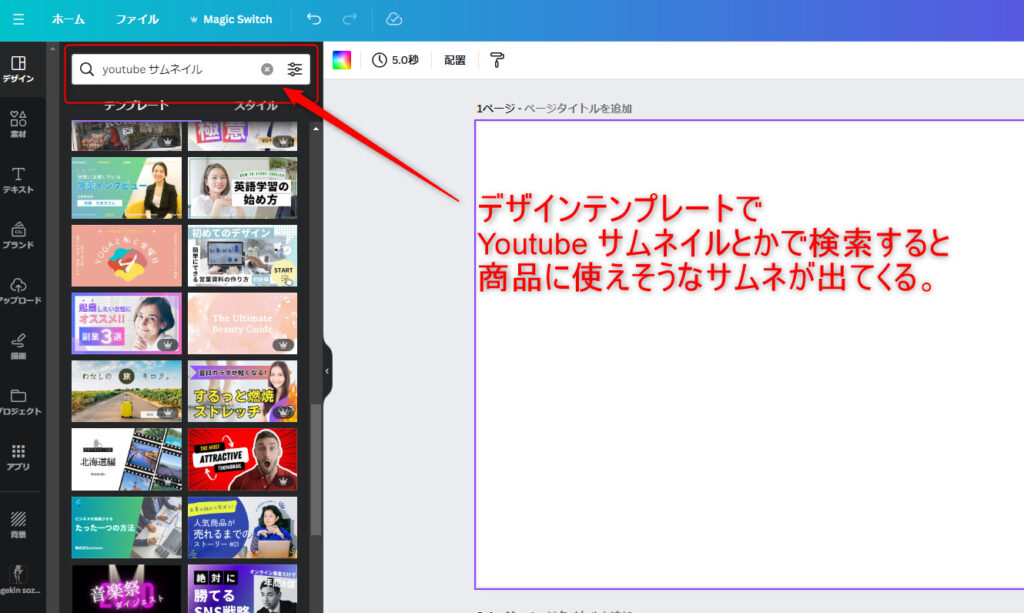
Canvaで仕上げよう!
さてここまでできたらできた素材を簡単デザインツールCanvaでキラキラ加工!
そのままでも良いけど、パッケージ販売するときは文字が入ってた方が商品の魅力がアップする気がする!
使い方も簡単だから試してみてね!
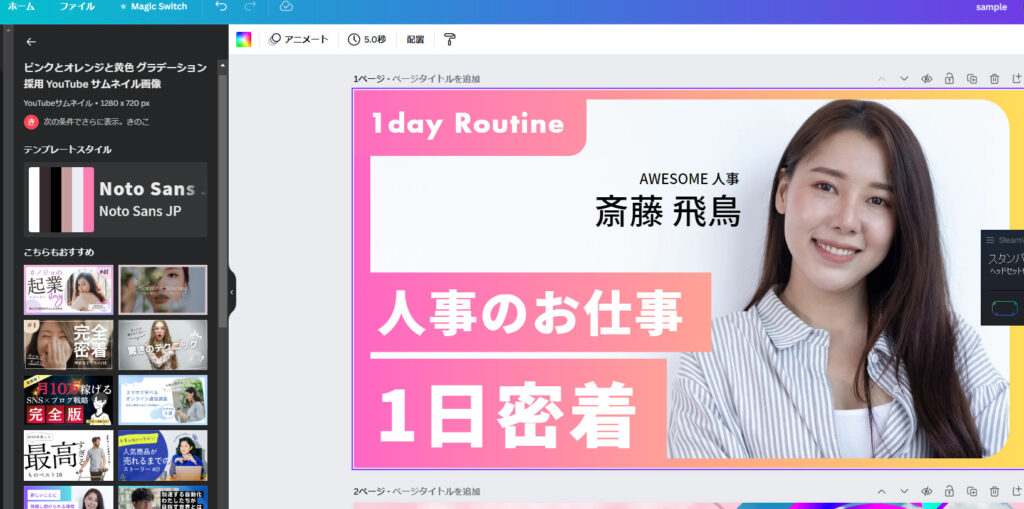
テンプレートを選んで画像を差し替えるだけでそれっぽくなるよ!



10秒でパッケージできちゃう!!
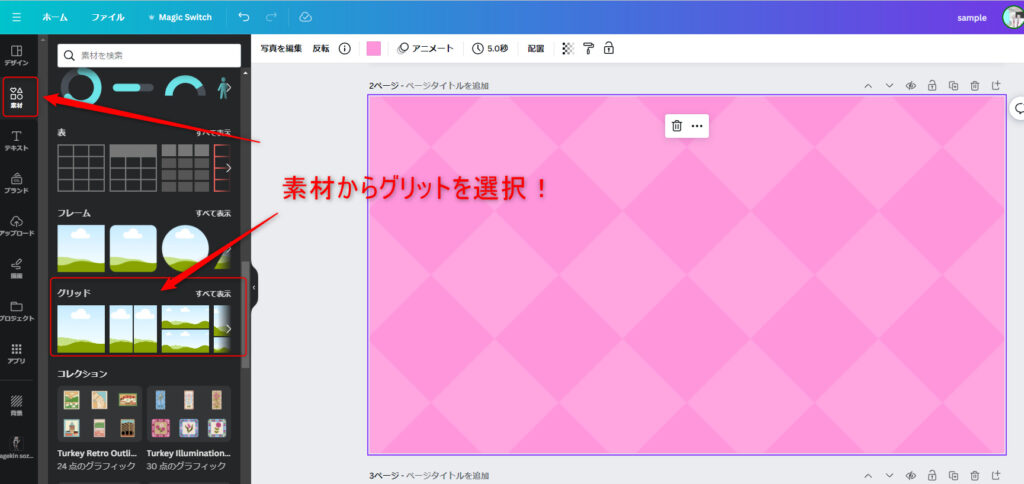
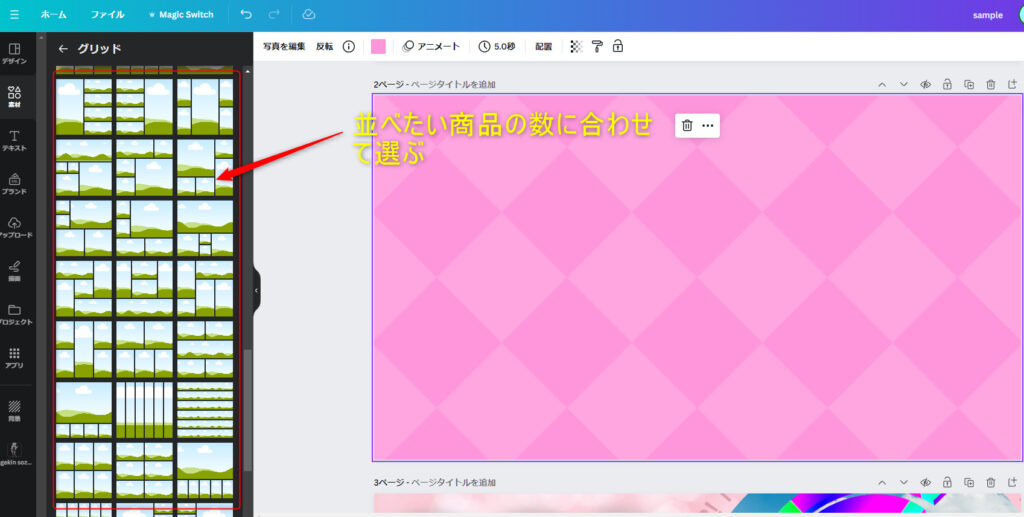
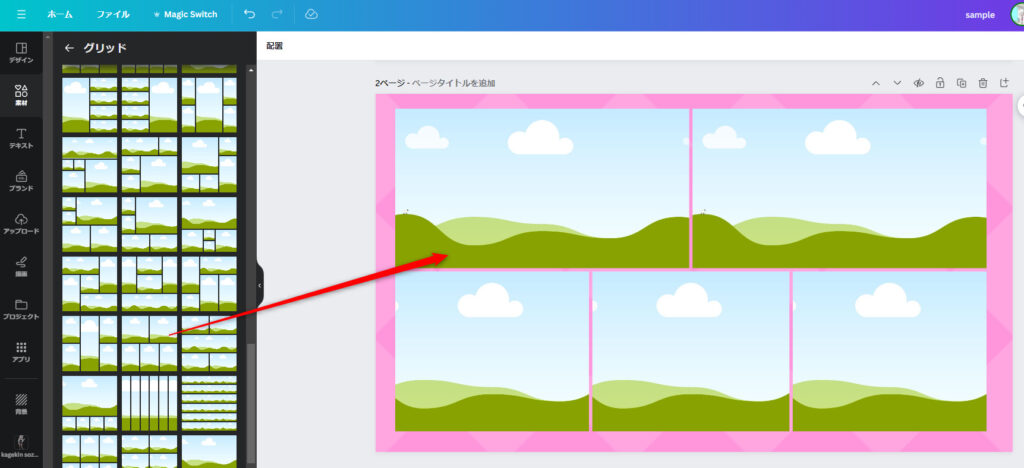
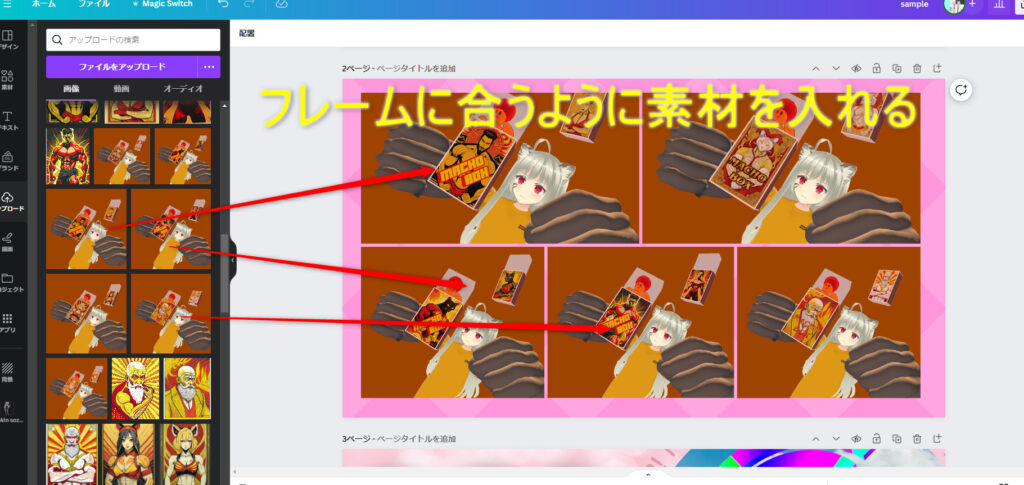
他にもフレームを使うと複数商品を並べた画像がサクッと作れるよ!
フレームに合わせて商品画像をドラックアンドドロップするだけ!





筋肉はすべていい!!
まとめ
まとめニャーニャー!🐈✨
さあさあ、今日はUnityとCanvaを駆使して、めちゃくちゃ楽ちんに3D商品画像を作る方法をお届けしたよー! カゲキンスタイル全開で伝えたから、分かりやすかったらしいよー!
本当らしいよー!(脅迫)
このやり方、カラバリ多めのアイテムにピッタリ!
Unityでサクッと撮影して、Canvaでキラキラ加工するだけで、商品画像がグングン魅力アップするんだから、驚きだよねー! 🌟
ポイントはね、Unityでのカメラ配置とアバターのキメポーズ、それからCanvaでの画像いじりだよ。最初は「え、難しそう…」って思うかもしれないけど、やってみたら「あれ、意外とイケるかも!」ってなるから、ぜひ試してみてほしいんだよねー。
そしてね、この方法、クリエイティブ作業をラクにするだけじゃなくて、楽しい時間にもなるんだよ! 自分の商品に合わせてアレンジして、その魅力を存分に発揮してね!
それじゃあ、今日はこの辺で!
UnityとCanvaで、あなたの商品がキラキラ輝くことを祈ってるよー!
ニャーニャー!🐈💫